Breadcrumb Schema Markup: What Is It & What Are Its SEO Benefits?
Posted By Gaurav | 08-Apr-2024 | Search Engine Optimization
You might have already seen breadcrumbs multiple times. These are like trails of text links that show users the path they followed to reach a specific page or how they can go back to higher pages in the site’s hierarchy. Sounds confusing? It’s very similar to how children in earlier times used to spread breadcrumbs on their path so that they could easily find their way back home. Breadcrumbs are aimed at improving user experience by helping them see their current location on a website. They help ensure that a user doesn’t feel lost in between the complex architecture of a website and can easily find their way back to the higher pages.
An important thing to note here is that on-site breadcrumbs are not the same as breadcrumb schema markup. Let us first dive deeper into the concept of on-site breadcrumbs. Further in this blog, we will also discuss how on-stire breadcrumbs are different from breadcrumb schema markup and how they add value to SEO Services
What are Breadcrumbs?

Breadcrumbs are the navigation systems that help users see their location on a website. These can be seen on the top of a web page, usually above the title or the featured image of that particular page. They are like small text paths indicating where a user currently is on a website.
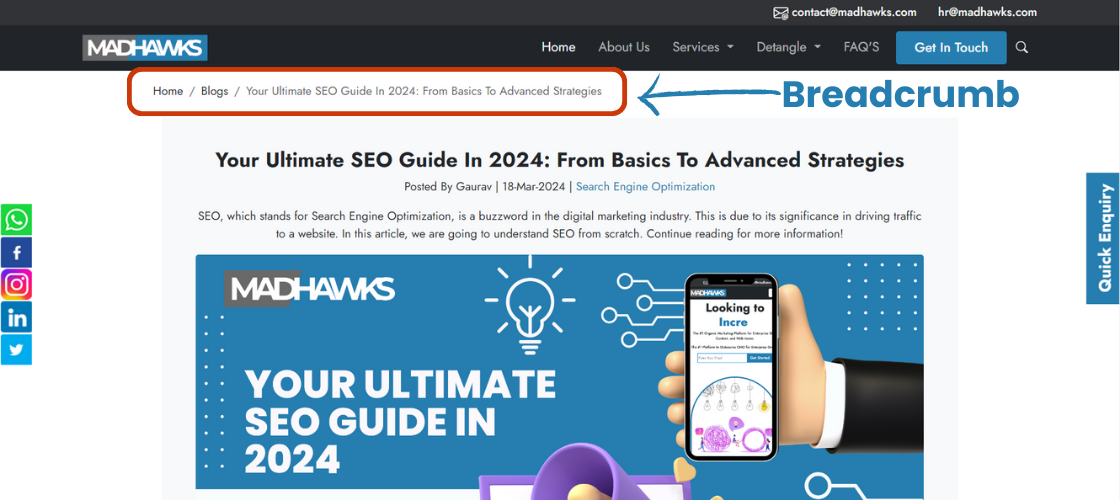
By looking at breadcrumbs, users can easily trace their path in a site hierarchy. You can understand them as small text trails having hyperlinks to all the previous pages that a user visited before reaching the current page. For example, Home Page>Category>Sub-Category>Current Page. In the following image, you can see a breadcrumb showing the user’s path to the current blog page.

These breadcrumbs work very similar to how children used to spread breadcrumbs on their path so that they could easily find their way back home. Breadcrumbs on a website also help users to return to any previous page or home page anytime. Along with improving user experience, they also help search engines understand the hierarchy of your website.
Types of Breadcrumbs
Breadcrumbs can be divided into three major categories based on their usage and purpose. These three types of breadcrumbs are as follows:
1. Hierarchy-based:
Also known as location-based breadcrumbs, these are one of the most common breadcrumbs that tell a user their location on a website. Starting with the most basic category, they show branches of these categories and eventually the current page that a user is on.
In case the user wants to visit any other page from any branch or category, they can easily go to that page. A hierarchy-based breadcrumb is very effective in strengthening your SEO strategy as it indicates a well-organized site structure. With these, Google crawlers can discover all the new URLs and also understand the site architecture better.
2. Attribute Based:
There are possibilities of a webpage belonging to different categories or attributes. In such a case, an attribute-based breadcrumb is the best to use. There is no logical hierarchy of these attributes and they can be shown in different manners. These breadcrumbs are most commonly used in e-commerce sites. For example, women's jeans can be blue, high-waist, regular fit, and medium in size. The breadcrumb for this product page can look like any of the following options:
Option 1: Home>Women Jeans>Blue>High-Waist>Regular-fit>Medium, or
Option 2: Home>Women Jeans>Regular-Fit>Blue>High-Waist>Medium
It can be shown in even more ways. You can either build a primary path based on the search query volume of different attributes or personalize the breadcrumb for every individual based on which path they follow.
3. Path-Based or History Based:
Path-based breadcrumbs display the unique path followed by a user to reach the current page. They function similarly to the back button of the browser. Users can just see all the previous pages they have visited and click on any of them to easily revisit that page. However, these breadcrumbs are of no use to users who have landed on a page deep within the site as they cannot see their actual location within the site architecture.
Path-based breadcrumbs are usually not considered ideal for SEO as they are often repetitive and confusing for the users. Also, as the breadcrumbs are dynamic, search engines don’t process the internal links. Ideally, breadcrumbs should display hierarchy and not the individual path followed by a user.
Which Websites Should Use Breadcrumbs?
Although breadcrumbs are very helpful for users in understanding where they are on a website and how they got there, not every website needs them. Breadcrumbs are not that useful for small websites having all the pages or subpages on the same level. However, if you have a large website with a lot of hierarchically organized content, you must use the breadcrumb schema.
These can be especially useful for e-commerce websites or sites involving multi-step processes. If your website has a complex structure with multiple categories and subcategories, breadcrumbs are a must for your site. The more levels a site hierarchy has, the more difficult it is for users to remember their path. Therefore, breadcrumbs can be immensely helpful for large websites.
Difference Between On-Site Breadcrumbs and Breadcrumb Schema Markup
Breadcrumbs that you see on a web page are different from breadcrumb schema makeup. Having on-page breadcrumbs doesn’t mean your site has breadcrumb-structured data. While on-site breadcrumbs help users track the path to the current page, breadcrumb schema markup changes the URL path of a webpage to a breadcrumb path in the SERPs.
You can check your Google Search Console report to understand if your site has a valid breadcrumb schema markup. If it shows errors, you need to review your breadcrumb list schema markup and identify the mistakes. For the best impact, it is ideal to have both on-page breadcrumbs and breadcrumb schema markup. Both of them should exist in such a way that they support each’s other message about a website’s architecture.
SEO Benefits of Breadcrumbs and Schema Markup
Breadcrumbs play a crucial role in improving the user experience of a website and breadcrumb schema markup helps the search engines better understand a site structure. The following are some of the most significant benefits of breadcrumbs for a website’s SEO:
1. Better Crawling: The crawlers of Google or other search engines can easily see all levels of hierarchy within a website through the internal links generated by breadcrumbs. This is especially useful for lower levels in a site’s hierarchy that Google crawlers might not be able to reach otherwise. If you see an increased crawl frequency in your Google Search Console report after including breadcrumbs in your website, you can easily measure its benefits.
2. Better Indexing: With the help of well-organized hierarchical links, Google can correctly associate web pages in the site structure and understand their context. When the URLs are only there in the sitemap file, Google or other search engines cannot understand how these URLs are related to each other. But breadcrumbs help them understand this very well. Internal links made through breadcrumbs support topic silos, which encourage entity-focused indexing. This is how breadcrumbs can also result in a faster indexing speed.
3. More SERP Clicks and Higher Rankings: Breadcrumbs strengthen the internal linking of your website, contributing to its essential ranking factors. Also, it is a natural way to include relevant keywords on the top of a page, which may not have a very huge impact on rankings in the short term but can make a small difference in the long term. You can see an increase in impressions and improvement in the average positions of your web pages in your GSC report. Increased ranking means more clicks, which directly impacts the organic traffic of your website.
Understanding Breadcrumb Navigation Best Practices with MadHawks
Breadcrumbs are essential for effective navigation of a website, especially for complex sites having multi-level hierarchies. In order to strengthen your SEO strategies, our SEO experts recommend using hierarchical breadcrumbs if you have a large website with various categories and sub-categories. Attribution or path-based breadcrumbs might not be that effective as they tend to be repetitive and confusing for the users.
Don’t just focus on on-site breadcrumbs as breadcrumb schema makeup also plays an essential role when it comes to how search engines understand your site structure. Try to align both of them in such a way that they support each other’s message about the site architecture and help search engines better understand the same. In case of any further queries, you can contact us today!
FAQs
1. How can I check the breadcrumb schema?
Ans. You can check if your website has valid breadcrumb schema on your Google Search Console Report. If it shows errors, try to identify potential mistakes and fix them.
2. How to implement breadcrumb schema?
Ans. To implement the breadcrumb schema, you can follow the below steps:
- Choose the right format (Microdata, JSON-LD, or RDFa)
- Structure The Markup and insert it into your webpage
- Use a tool to validate that your breadcrumb schema is properly implemented
- Check your Google Search Console report regularly to see if there is any issue
3. How to use breadcrumbs schema in a website?
Ans. Breadcrumbs in a website help users navigate through the site structure conveniently and see their current location on the site at any given point.
4. Are breadcrumbs good for SEO?
Ans. Yes, breadcrumbs are not just useful in improving user experience but also add value to SEO. Some SEO benefits of breadcrumbs include better crawling, better indexing, improved ranking, etc.
5. What is the purpose of breadcrumbs?
Ans. The purpose of breadcrumbs is to improve user experience of a website by enabling users to understand their current location in the site architecture and go to higher pages anytime.

