Social media has become an integral part of our lives today. All the businesses are marking their presence on these social media platforms to reach out to their audience. Users are also interacting with the content being posted by businesses. In this entire scenario, OG tags play an important role for the businesses.
These OG meta tags are required by businesses to help optimize their outreach potential for the audience. What more? Let’s have a detailed discussion and dive deeper into the secrets of OG tags.
What is OG Tag?
Meta or previously known as Facebook first released the OG Tags in the years 2010. This was done with a purpose of offering more information to Facebook and help optimize content based on the insights of content being shared on third-party sites.
The information is shared with og meta tags in <head> section of the website, allowing to share the required information. Not just Meta but other social media platforms are also leveraging the use of og tags such as LinkedIn and X (formerly Twitter). Although X implements its own meta tags but in situations of the tags not being found, og meta tags are used.
How Og Meta Tags Function?
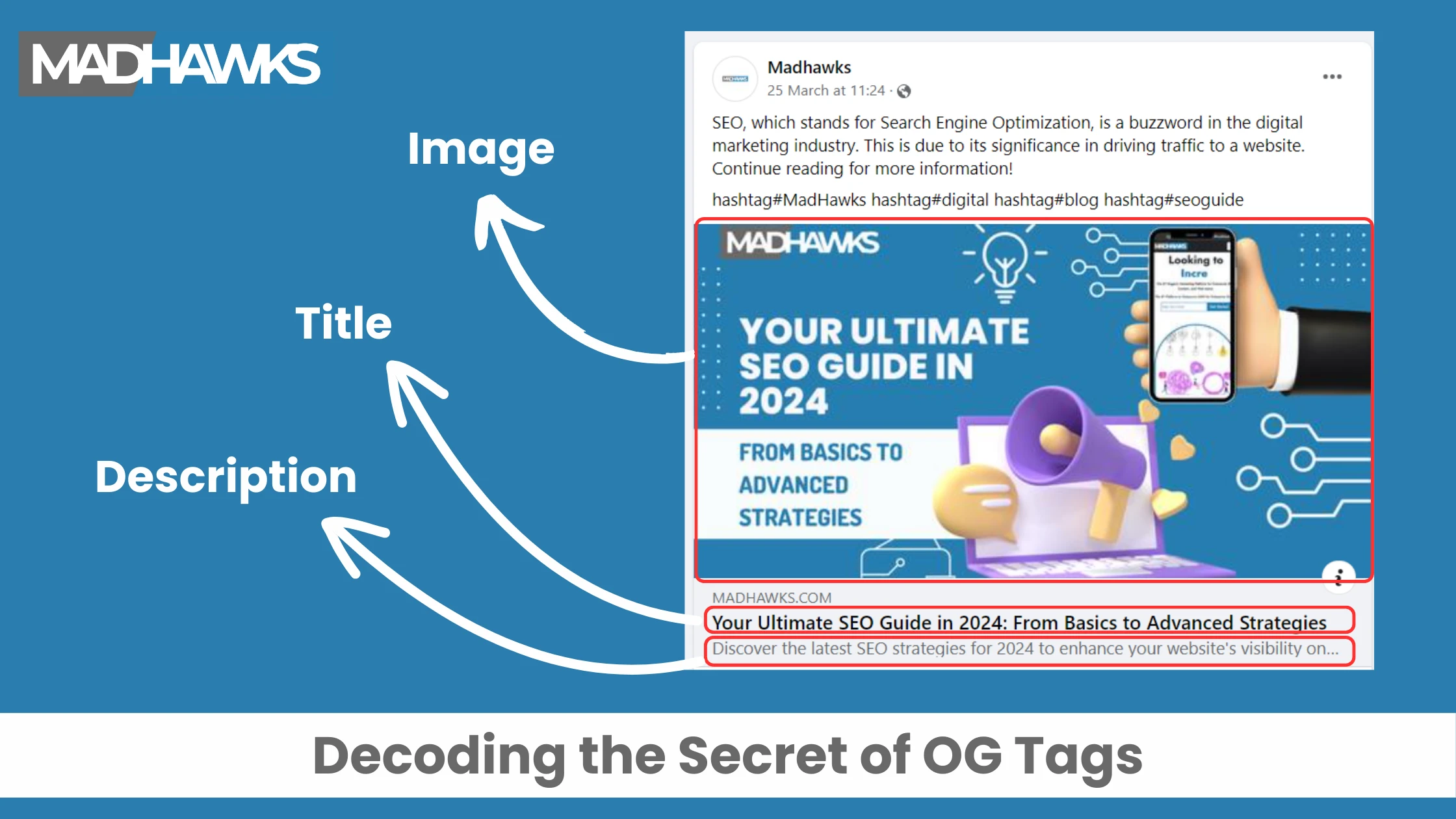
Open graph or OG tags allows you to control different factors of information when sharing a link on social media. These factors consist of images, description, and title. Doing so makes the web page using og tags a rich object in the social graph.
Furthermore, there are different types of og tags available for implementation.
1. og:type
These og tags are used to define the type of content that is being used. It provides information about the type of content such as website, video, image, article, music or any other type. Using this tag changes the display of the content while sharing the content. It can be displayed as: <meta property=”og:type” content=”music.song” />
2. og:url
As the name suggests, this tag defines the URL of the content being displayed and shared. This URL displays the permanent location of the content, and any changes or modifications in this can lead to break in the link on social media.
It can be further displayed as: <meta property=”og:url” content=”https://your-website.com” />
3. og:title
With og:title tag, it helps to display the title of the web page being shared. It helps you to understand what the web page is about even before you open the link. It can be displayed as: <meta property=”og:title” content=”Your appealing title here” />
4. og:description
As it is evident from the name itself, these og meta tags are used to display the description of the web page content. It gives you a brief description of what the web page is about. It can be displayed as: <meta property=”og:description” content=”Your brief description here.” />
5. og:image
Using og:image og meta tags defines the image that you wish to display on the content of the web page that is being shared. This is one of the most crucial og meta tags to be used as it helps to make your content stand out from other content and intrigue the audience to engage. It can be displayed as: <meta property=”og:image” content=”your-image-url.png” />
6. og:site_name
This og meta tags is used to define the name of the website which is displayed under the title of the web page.it can be displayed as: <meta property=”og:site_name” content=”your-website-name” />
7. og:video
This tag helps to include a URL for the video that can be included in the content. It is also considered an important og meta tags as it also increases the chances of intriguing the users for more clicks. It can be displayed as: <meta property=”og:video” content=”your-video-url.mp4″ />
8. og:locale
Lastly, the locale og tags helps to define the language of the content that is being shared. This tag is to be used in the circumstances when the content is written in a different language than the default American English. It can be displayed as: <meta property=”og:locale” content=”en_US” />
Benefits of OG Tag in SEO
Implementing the OG tags allows you to keep a track of all the contents that are being published with meta data on your website. This further helps to track and identify this content across different social media platforms and understand the reach and engagement of the content.
This can include different aspects such as images, videos, music, articles, and other types of content that you wish to share. Using og tag in SEO allows you to have a better understanding of the type of content trending and engagement rate of the audience. Furthermore, such trending content models can be replicated across different platforms and help the audience to locate, identify your content easily.
Benefits of OG Tags
Now that we have discussed different aspects of leveraging og meta tags, and og tags generator, let’s glance through some of the major benefits you can have with og tags.
- Using og tags in your content helps to make your content more visually appealing for the audience to engage with and help to get your content trending across different social media platforms.
- They also offer the required information about the content at one glance and allows the audience to make an informed decision about engaging with the content or not.
- Helps with brand visibility as it allows the social media platform/Facebook to understand what your content is about.
- It also helps to bring more such relevant content that is already being shared on Meta which the audience might be interested in engaging with.
Final Thoughts
Social media is indeed a crucial aspect for businesses to spread awareness regarding their products and content. Hence, leveraging og tags is a smart and important decision which can help you have better visibility among the audience.
With MadHawks’ expert SEO team and expert guidance you can learn how to implement these og tags in your website and content for more benefits. Furthermore, the experienced team here helps you throughout the process and offers support as well.
For more information get in touch with our expert team today.
Also read this blog:– The Importance of Social Media Marketing for Business Success
FAQs
Q. What are OG tags in SEO?
A. OG tags are meta-tags placed in the <head> of a webpage that control how a link is displayed on social media (title, image, descriptions, etc.).
Q. Why are OG tags important for SEO in 2026?
A. OG tags boost SEO by improving content visibility and engagement on social media, which helps you track reach and replicate high-performing content across different platforms.
Q. How do I add OG tags to my website?
A. Add OG tags by inserting <meta property=”og:…..”> lines in the <head> section of your HTML (e.g. og: title, og: description, og: url)