Google prioritizes websites that offer a good user experience and Core web vitals provide the most effective metrics to measure that experience. By understanding key metrics of core web vitals, you can understand where your website stands and what improvements can be made.
Google, in 2021, announced that page experience is going to be an important search ranking factor. Therefore, ensuring the best user experience has become even more important for website owners and SEO service professionals now. This is where core web vitals come into play. These consist of various metrics that are considered the key factors to measure and improve the user experience of a website.
By focusing on important factors, such as page speed, user interaction, and visual stability of your site, you can identify important areas of improvement and optimize your website better. Let us take a deep dive into core web vitals and understand how they affect SEO and the user experience of a website:
What are Core Web Vitals?
Core Web Vitals refer to a set of metrics that Google has identified as the key factors to measure the user experience of a website. Introduced by Google in 2020, these metrics include interactivity, visual experience, and page loading speed. Each of these metrics represents an important factor affecting user experience. Website owners and SEO service companies can use these metrics to understand and improve the user experience of their websites.
3 Key Metrics of Core Web Vitals
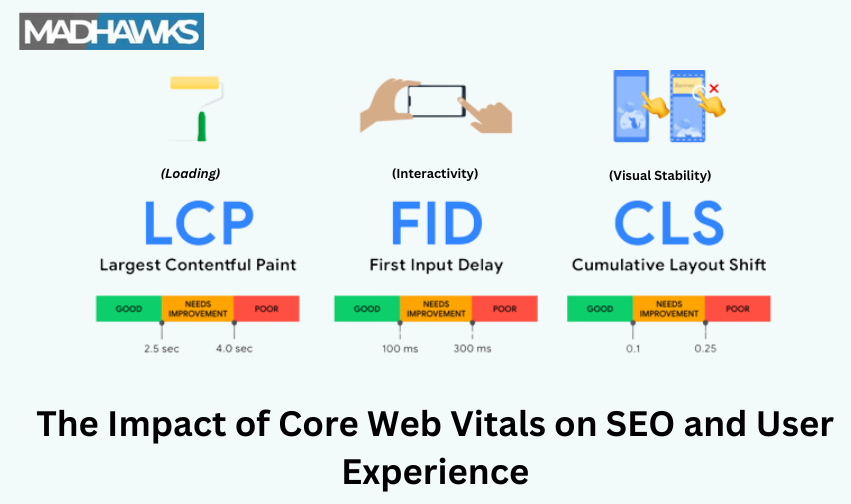
Core Web Vitals consist of three main metrics: FID (related to user interactivity), LCP (related to page speed), and CLS (related to visual stability). These three metrics are listed below:
1. LCP (Largest Contentful Paint):
LCP is about the loading performance of a website, i.e. how much time a website page takes to load from the point of view of a user. A study has shown that more than 25% of users are likely to leave a website if it takes more than 4 seconds to load. Therefore, an ideal LCP should be no more than 2.5 seconds.
You can measure LCP using various tools available online, such as Google PageSpeed Insight tool and others. As per Google’s specific LCL guidelines, a website’s page speed can be categorized as follows:
- Good: When the page takes 2.5 seconds or less to load.
- Needs Improvement: When the page loading speed is less than 4 seconds, but it takes more than 2.5 seconds to load.
- Poor: When the page takes more than 4 seconds to load.
To mark your website as having a good performance, you need to ensure that at least 75% of pages on your website have a ‘good’ LCP. Also, if 25% or more of your website pages meet the ‘poor’ LCP criteria, your website will be marked as having a poor performance.
2. FID (First Input Delay):
First Input Delay refers to the time a user needs to actually interact with your website content. Now, you don’t need to confuse it with LCP. There is a difference between when the page loads and when the user can interact with your website page. A user doesn’t click on something as soon as he/she visits your website page. FID can be understood as the time it takes for the user to do something after coming to your website.
Some common examples of user interactions include clicking on a link or button, selecting an option from the main menu, signing up to a website, etc. An ideal FID is less than 100 milliseconds. If your website’s FID is longer than 300 milliseconds, it will be considered a poor-performing website. Just like LCP, FID scores can also be classified into three categories as follows:
- Good: When users take less than 100 ms to interact with your website.
- Needs Improvement: When users’ interaction time is more than 100 ms but less than 300 ms.
- Poor: When users take more than 300 ms to interact with your website content.
3. CLS (Cumulative Layout Shift):
CLS is another important core web vital metric that refers to the visual stability of a website. It is a measure of how long a website page takes to achieve ‘visual stability’ after it loads. More specifically, CLS can be defined as the number of times a website layout shifts while loading. Very often layout shifts make it difficult for users to interact with a website, especially when they are using smaller mobile screens.
CLS is more like a mobile-centric core web vital that focuses on the user experience of mobile websites as screen size is barely a challenge with desktop websites. Ideally, the CLS of a website should be less than 0.1. Some common examples of website layout shifts include images, ads, or other elements that render after a user has already started interacting with the website.
The more your website elements move around while your page loads, the higher the CLS score of your website. A high CLS score is always a bad sign. CLS scores can be broken down into three categories as listed below:
- Good: When the CLS score of your website is less than 0.1.
- Needs Improvement: When the CLS score is higher than 0.1, but less than 0.25.
- Poor: When the CLS score is higher than 0.25.
How Do You Measure Core Web Vitals?
Core Web Vitals can be measured using lab data, which is collected using tools like Lighthouse, and user data, which is directly collected from the users who have agreed to share their information with Google. You can also measure them using the web vitals library.
In order to measure core web vitals using Lighthouse, Google conducts various tests on your website pages and comes up with the scores for each metric mentioned above. Then these scores are provided to the website owner, who can implement the necessary changes to their website in order to improve the overall user experience.
However, you must understand that Lighthouse only simulates a website’s page loading under controlled conditions. The scores generated by this tool may not match the actual user experience in the real world. Therefore, it is recommended to measure your core web vitals using real-world user data as well.
Another way to measure these scores is by using the Web-vitals library, which consists of a set of tools that website owners or SEO service providers can use to measure and optimize the overall performance of their website.
Importance of Core Web Vitals for SEO
As mentioned earlier, the user experience of a website directly impacts its search rankings. Therefore, core web vitals, which deal with understanding and improving a website’s user experience, become an important aspect to consider for SEO service professionals. In May 2021, Google announced that it will consider web vitals as important ranking signals. Additionally, Google has clearly said that it is going to prioritize websites that focus on providing the best user experience instead of sites that are just SEO-friendly.
Websites with poor core web vital scores may have already seen a drop in their search engine rankings. On the other hand, those with good web vitals would have seen improvements in their rankings. Therefore, you need to focus on improving your website’s LCP, FID, and CLS scores as much as you focus on improving other SEO aspects, such as content quality, link building, etc.
How To Optimize Your Website For Core Web Vitals
Website owners and SEO professionals can improve the overall performance of their sites by combining their technical SEO tactics with careful planning. You need to focus on improving the page seed, visual stability, and user interaction. The following tips may be helpful:
- Start by understanding all the important metrics of core web vitals and analyze where your website stands. Without understanding the current state of your website, you cannot plan where you need to make improvements and how.
- Make sure that your website is mobile-friendly and doesn’t show layout shifts very often. To avoid frequent layout shifts, you can optimize the images, videos, and other elements by reducing their size as per the mobile screen.
- Improve your page speed by optimizing server configurations. Also, try to reduce the number of requests made to the server, so that your website doesn’t have to be loaded from the server every time a user visits.
- Use tools like Lighthouse and Google’s PageSpeed Insights to measure core web vitals and understand the areas of improvement for your site.
Improve Your Core Web Vitals with MadHawks SEO Services
By focusing on your website’s core web vitals, you can not only improve user experience but also the search engine rankings of your site pages. Websites with good core web vitals are more likely to rank on search engines, provided that they also fulfill the other SEO requirements. However, you must understand that while user experience is a very important factor affecting a website’s rankings, it is not the only factor.
Along with LCP, FID, and CLS, you also need to focus on various other factors, such as content quality, internal & external linking, backlinks, etc, in order to make your website rank higher. All this requires a proper strategy along with a thorough knowledge of all the relevant tools and techniques.
This is where SEO service providers like MadHawks can help you. With a team of experienced SEO professionals, we at MadHawks aim to improve the website performance of our clients, keeping every single detail in mind. Contact us now to get your website ranked on search engines!
FAQs
1. What are the 3 pillars of Core Web Vitals?
Ans. The three main pillars of core web vitals are LCP (Largest Contentful Paint), CLS (Cumulative Layout Shift), and FID (First Input Delay).
2. What is a good LCP score?
Ans. As per Google’s Guidelines, an LPC score of 2.5 seconds or less is considered good, i.e. when a website page takes less than 2.5 seconds to load.
3. How can I improve my CLS and LCP?
Ans. To improve CLS, you should try to optimize your images, videos, ads, and other elements for the mobile screen and use mobile-friendly layouts. To improve LCP, you can lazy-load your website page images, remove unnecessary third-party scripts, and upgrade your web hosting services.
Google, in 2021, announced that page experience is going to be an important search ranking factor. Therefore, ensuring the best user experience has become even more important for website owners and SEO service professionals now. This is where core web vitals come into play. These consist of various metrics that are considered the key factors to measure and improve the user experience of a website.
By focusing on important factors, such as page speed, user interaction, and visual stability of your site, you can identify important areas of improvement and optimize your website better. Let us take a deep dive into core web vitals and understand how they affect SEO and the user experience of a website:
What are Core Web Vitals?
Core Web Vitals refer to a set of metrics that Google has identified as the key factors to measure the user experience of a website. Introduced by Google in 2020, these metrics include interactivity, visual experience, and page loading speed. Each of these metrics represents an important factor affecting user experience. Website owners and SEO service companies can use these metrics to understand and improve the user experience of their websites.
3 Key Metrics of Core Web Vitals
Core Web Vitals consist of three main metrics: FID (related to user interactivity), LCP (related to page speed), and CLS (related to visual stability). These three metrics are listed below:
1. LCP (Largest Contentful Paint):
LCP is about the loading performance of a website, i.e. how much time a website page takes to load from the point of view of a user. A study has shown that more than 25% of users are likely to leave a website if it takes more than 4 seconds to load. Therefore, an ideal LCP should be no more than 2.5 seconds.
You can measure LCP using various tools available online, such as Google PageSpeed Insight tool and others. As per Google’s specific LCL guidelines, a website’s page speed can be categorized as follows:
- Good: When the page takes 2.5 seconds or less to load.
- Needs Improvement: When the page loading speed is less than 4 seconds, but it takes more than 2.5 seconds to load.
- Poor: When the page takes more than 4 seconds to load.
To mark your website as having a good performance, you need to ensure that at least 75% of pages on your website have a ‘good’ LCP. Also, if 25% or more of your website pages meet the ‘poor’ LCP criteria, your website will be marked as having a poor performance.
2. FID (First Input Delay):
First Input Delay refers to the time a user needs to actually interact with your website content. Now, you don’t need to confuse it with LCP. There is a difference between when the page loads and when the user can interact with your website page. A user doesn’t click on something as soon as he/she visits your website page. FID can be understood as the time it takes for the user to do something after coming to your website.
Some common examples of user interactions include clicking on a link or button, selecting an option from the main menu, signing up to a website, etc. An ideal FID is less than 100 milliseconds. If your website’s FID is longer than 300 milliseconds, it will be considered a poor-performing website. Just like LCP, FID scores can also be classified into three categories as follows:
- Good: When users take less than 100 ms to interact with your website.
- Needs Improvement: When users’ interaction time is more than 100 ms but less than 300 ms.
- Poor: When users take more than 300 ms to interact with your website content.
3. CLS (Cumulative Layout Shift):
CLS is another important core web vital metric that refers to the visual stability of a website. It is a measure of how long a website page takes to achieve ‘visual stability’ after it loads. More specifically, CLS can be defined as the number of times a website layout shifts while loading. Very often layout shifts make it difficult for users to interact with a website, especially when they are using smaller mobile screens.
CLS is more like a mobile-centric core web vital that focuses on the user experience of mobile websites as screen size is barely a challenge with desktop websites. Ideally, the CLS of a website should be less than 0.1. Some common examples of website layout shifts include images, ads, or other elements that render after a user has already started interacting with the website.
The more your website elements move around while your page loads, the higher the CLS score of your website. A high CLS score is always a bad sign. CLS scores can be broken down into three categories as listed below:
- Good: When the CLS score of your website is less than 0.1.
- Needs Improvement: When the CLS score is higher than 0.1, but less than 0.25.
- Poor: When the CLS score is higher than 0.25.
How Do You Measure Core Web Vitals?
Core Web Vitals can be measured using lab data, which is collected using tools like Lighthouse, and user data, which is directly collected from the users who have agreed to share their information with Google. You can also measure them using the web vitals library.
In order to measure core web vitals using Lighthouse, Google conducts various tests on your website pages and comes up with the scores for each metric mentioned above. Then these scores are provided to the website owner, who can implement the necessary changes to their website in order to improve the overall user experience.
However, you must understand that Lighthouse only simulates a website’s page loading under controlled conditions. The scores generated by this tool may not match the actual user experience in the real world. Therefore, it is recommended to measure your core web vitals using real-world user data as well.
Another way to measure these scores is by using the Web-vitals library, which consists of a set of tools that website owners or SEO service providers can use to measure and optimize the overall performance of their website.
Importance of Core Web Vitals for SEO
As mentioned earlier, the user experience of a website directly impacts its search rankings. Therefore, core web vitals, which deal with understanding and improving a website’s user experience, become an important aspect to consider for SEO service professionals. In May 2021, Google announced that it will consider web vitals as important ranking signals. Additionally, Google has clearly said that it is going to prioritize websites that focus on providing the best user experience instead of sites that are just SEO-friendly.
Websites with poor core web vital scores may have already seen a drop in their search engine rankings. On the other hand, those with good web vitals would have seen improvements in their rankings. Therefore, you need to focus on improving your website’s LCP, FID, and CLS scores as much as you focus on improving other SEO aspects, such as content quality, link building, etc.
How To Optimize Your Website For Core Web Vitals
Website owners and SEO professionals can improve the overall performance of their sites by combining their technical SEO tactics with careful planning. You need to focus on improving the page seed, visual stability, and user interaction. The following tips may be helpful:
- Start by understanding all the important metrics of core web vitals and analyze where your website stands. Without understanding the current state of your website, you cannot plan where you need to make improvements and how.
- Make sure that your website is mobile-friendly and doesn’t show layout shifts very often. To avoid frequent layout shifts, you can optimize the images, videos, and other elements by reducing their size as per the mobile screen.
- Improve your page speed by optimizing server configurations. Also, try to reduce the number of requests made to the server, so that your website doesn’t have to be loaded from the server every time a user visits.
- Use tools like Lighthouse and Google’s PageSpeed Insights to measure core web vitals and understand the areas of improvement for your site.
Improve Your Core Web Vitals with MadHawks SEO Services
By focusing on your website’s core web vitals, you can not only improve user experience but also the search engine rankings of your site pages. Websites with good core web vitals are more likely to rank on search engines, provided that they also fulfill the other SEO requirements. However, you must understand that while user experience is a very important factor affecting a website’s rankings, it is not the only factor.
Along with LCP, FID, and CLS, you also need to focus on various other factors, such as content quality, internal & external linking, backlinks, etc, in order to make your website rank higher. All this requires a proper strategy along with a thorough knowledge of all the relevant tools and techniques.
This is where SEO service providers like MadHawks can help you. With a team of experienced SEO professionals, we at MadHawks aim to improve the website performance of our clients, keeping every single detail in mind. Contact us now to get your website ranked on search engines!
FAQs
1. What are the 3 pillars of Core Web Vitals?
Ans. The three main pillars of core web vitals are LCP (Largest Contentful Paint), CLS (Cumulative Layout Shift), and FID (First Input Delay).
2. What is a good LCP score?
Ans. As per Google’s Guidelines, an LPC score of 2.5 seconds or less is considered good, i.e. when a website page takes less than 2.5 seconds to load.
3. How can I improve my CLS and LCP?
Ans. To improve CLS, you should try to optimize your images, videos, ads, and other elements for the mobile screen and use mobile-friendly layouts. To improve LCP, you can lazy-load your website page images, remove unnecessary third-party scripts, and upgrade your web hosting services.