Beginners’ Guide to Using Canonical Tag
Posted By Gaurav | 28-Mar-2024 | Search Engine Optimization
When we talk about SEO practices, there are a lot of factors involved, some more important than others. Some more talked about than others, one such factor is the use of canonical tag. Now some of you must be wondering what is a canonical tag in SEO and how you can leverage it.
Don’t stress about that, we’ve got you covered. In this article we will help you understand in detail canonical tag and canonical tag in HTML as well. Let’s roll the dice.
Defining Canonical Tag
Starting from the origin, canonical tag was first introduced in 2009 as an HTML tag. These are found in the source code in HTML to identify and help the search engines understand which version of the web page is the master version.
These different variations of web pages exist due to multiple reasons, and using canonical tag in HTML helps to understand which version is to be indexed for the users. Using this canonical tag further helps in better and enhanced crawling and indexing of your website.
A canonical HTML tag can be written like this in the website code:
<link rel="canonical" href="https://mangools.com/blog/robots-txt/" />
A canonical tag is also known as rel= “canonical” tag and is usually found in the <head> section of the website HTML code.
Why Integrate Canonical HTML Tag?
Canonical tag in SEO are often referred to as deduplication tags as they help to remove the duplicacy of the web pages. It also helps the search engines to identify the main or primary version of the web page to be indexed and crawled.
Using HTML canonical meta tag allows you to remove any duplicate content from the website be it the American and British English duplicacy or any other form of duplicate content.
Another reason for using meta canonical tag SEO purposes is to redirect the user from one page to a different page. If your web page is moved to a different URL you can leverage canonical HTML tag to redirect the users to this new URL without even them knowing about this change.
Another benefit consists of points. They help to consolidate the page rank for the web page by removing all the duplicate content from the web page and allow your web page to have a better ranking.
They can easily guide the search engines in terms of original website content where multiple versions of the same website or web page are available. This also helps with indexing and crawling of the content.
How to Integrate Canonical Tag?
Moving forward with the discussion, let’s understand how you can integrate a HTML canonical meta tag in your website. Follow the steps given below:
Open the duplicate web page> Add rel=”canonical” tag in <head> section. In this process ensure that the canonical tag is directed towards the original web page or the primary version.
Furthermore, this similar process can be implemented for a page-to-page approach for an easy approach with smaller websites and less number of web pages. However, the same approach cannot be applied to a large number of web pages as it is a time consuming process.
For a large number of web pages you can implement canonical tag using plugins such as Yoast SEO in WordPress. For this, follow the steps given below:
1. Pick the web page where you want to integrate canonical HTML tag
2. Go to “Advanced” section of the page
3. Add the preferred ‘canonical URL’ in the given field
4. This will help to redirect the to the primary version of the web page
Another approach here can be via HTTP header. This approach is most suitable for pages where the <head> section is not available such as pdfs or other non-HTML documents.
Best Practices for Canonical Tag Implementation
Now that we have covered some of the most basic points in implementing canonical tag in HTML. Here are some of the best practices which when integrated into implementation strategy helps you get maximum results.
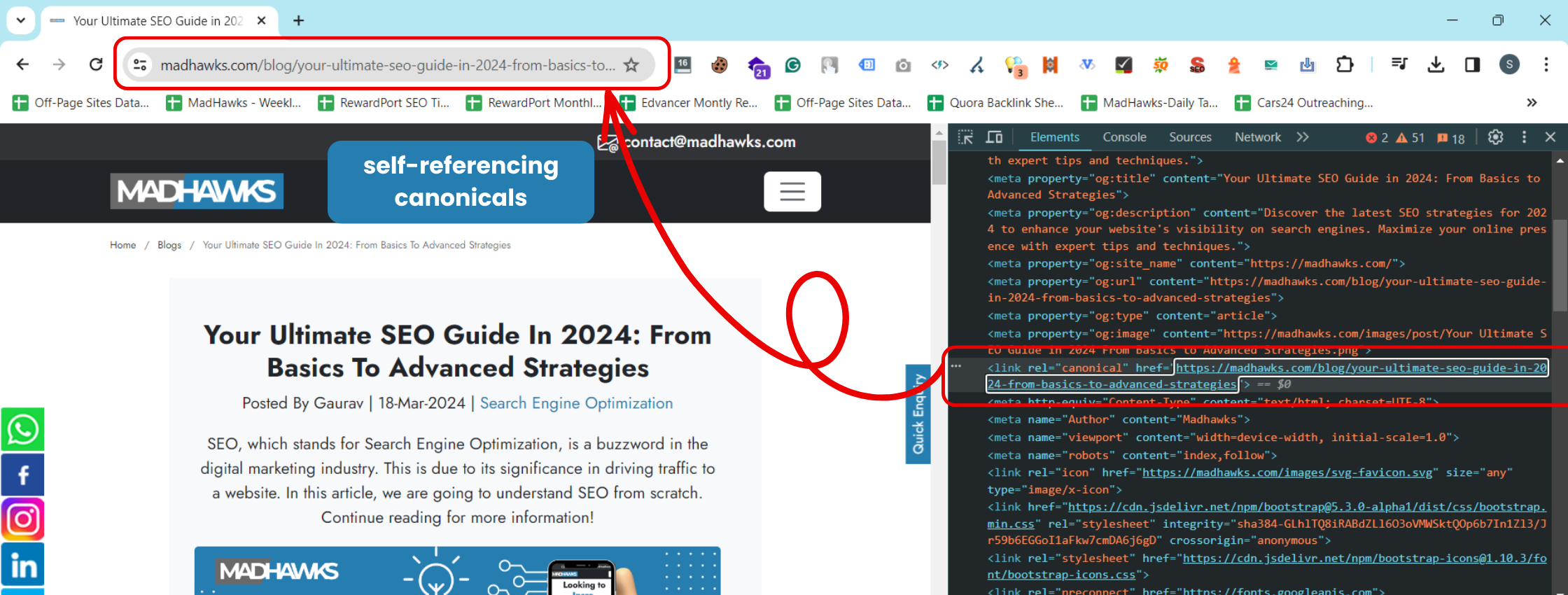
1. Self-reference Canonical Tag

First and foremost it is important to use a self-reference canonical tag in SEO which can point to itself even if there are no other canonical tag in HTML. It further provides the search engines a clear indication of the page being the primary or main version of the web pages.
2. Adding Absolute URL
Another best practice is to add absolute URLs to avoid any unintentional mistakes or wrong interpretation of canonical URLs by the search engines. In addition to this, it is recommended to use https, //, or www in the URLs. An absolute URL can be displayed as:
<link rel="canonical" href="https://www.randomwebsite.com/randompage/" />
3. Lowercase URL
Another recommended point is to add URLs in lowercase only as Google and other search engines are sensitive to uppercase and lowercase letters being used in canonical URLs. It also helps you remove any duplicates and maintain consistency with the canonical URLs.
4. Cross-Domain Duplicate Removal
Moving forward, also consider removing cross-domain duplicates for better indexing and crawling. Hence, it is advisable to use canonical tag for removing cross-domain duplicate content as well.
5. Single Canonical Tag
It is of no use to add multiple canonical HTML tag on a single page. Hence, add only a single canonical tag on the page. It can also cause confusion for the search engine in terms of which canonical tag is to be considered.
Concluding Thoughts
From the above discussion it can be concluded that adding a canonical tag is extremely necessary and important in SEO. Canonical tag generator helps you to get the required canonical tag for your website and allows you to implement the required HTML canonical meta tag.
If you are looking for more assistance on implementing canonical tag in SEO for your website, get in touch with our expert team today. At MadHawks we have an experienced SEO designated team that can help you with the entire process.
Here you also get expert guidance, round the clock support, monthly progress reports and customized approach for your business.
For more information enquire today.
FAQs
1. How to check canonical tags?
To check for canonical tags in a web page it is usually found in the <head> section of the website HTML code.
2. What does a canonical tag do?
A canonical tag helps to remove any duplicate content from the web pages and allows the search engines to understand which version of the web page is primary and is required to be indexed and crawled.
3. Where and how do I add a canonical tag?
Canonical tag is added in the <head> section of the HTML for the required web page. It can be added using a different approach either going directly with <head> or with HTTP header.
4. What’s the difference between canonicals and 301 redirects?
The main difference between canonical tag and 301 redirects is that with canonical tag the search engine is redirected to the primary version of the web page. On the other hand with 301 redirects it passes the complete SEO value to the new web page.
5. What can go wrong with canonical tags?
Adding more than one canonical tags in a single page, uppercase canonical URLs, and not adding self-reference canonical tags.

